طراحی سایت با اسنیپت های جدید گوگل - دارکوب در بلاگ اسکای
تلفن تهران: 22083926 - 22085386 - 22082258 | آدرس: تهران، سعادت آباد، سرو غربی، کوچه آریا، پلاک 4، واحد 7طراحی سایت با اسنیپت های جدید گوگل - دارکوب در بلاگ اسکای
تلفن تهران: 22083926 - 22085386 - 22082258 | آدرس: تهران، سعادت آباد، سرو غربی، کوچه آریا، پلاک 4، واحد 7سبک ها و اسلوب های جدید طراحی قالب وب سایت و تعاریف آنها

سبک های جدید طراحی قالب وب سایت
امروزه سبک های طراحی قالب وب سایت جدیدی به وجود آمده اند که با توجه به بهترین تجربه کاربران از وب سایت به وجود آمده اند. ریشه شکل گیری این سبک های جدید طراحی وب سایت در ایجاد ارتباط با کاربر وب سایت به بهترین شکل ممکن می باشد. در بخش زیر به تعاریف اولیه برخی از سبک های جدید طراحی می پردازیم:
{star-snippet}
طراحی دو بعدی Flat Design
به نوعی از طراحی اطلاق می گردد که از گرافیک های سه بعدی در قالب استفاده نمی گردد و المان ها در ساده ترین وضعیت خود طراحی می گردند. در این مدل طراحی دریافت و درک اطلاعات وب سایت بسیار سریعتر صورت می پذیرد زیرا ذهن کاربر درگیر گرافیک ها و بعدهای مختلف وب سایت نمی گردد. این مدل طراحی وب سایت همچنین با سایزهای مختلف صفحه نمایش بسیار ساده تر سازگار می گردد زیرا از گرافیک های تصویری در این مدل کمتر استفاده می گردد. در این مدل طراحی معمولا فونت ها بسیار بزرگتر از قبل می باشد به طوری که ارائه اطلاعات به کاربر در اولویت قرار می گیرد تا گرافیک وب سایت و به این نوع طراحی وب سایت معمولا محتوا اول Content Firest نیز گفته می شود. منبع
طراحی تک صفحه One Page Design
در این مدل طراحی با کلیک بر روی برخی از منوهای وب سایت به جای آنکه به صفحه دیگری منتقل گردیم به بخشی از همان صفحه منتقل می شویم و قادر خواهیم بود تا اطلاعات لازم را در همان بخش مطالعه نماییم. سرعت ارائه مطالب در وب سایت های تک صفحه بسیار بالاتر می باشد و نیازی نیست تا صفحه جدیدی بارگذاری گردد تا کاربر اطلاعات را مشاهده نماید. این سبک طراحی همچنین با توجه به بالا بردن مدت زمانی که کاربر در صفحه اصلی وب سایت باقی می ماند سبب افزایش رنکینگ صفحه و در نتیجه افزایش رتبه سئو صفحه وب سایت می گردد. امروزه مدت زمانی که کاربر در یک صفحه از وب سایت می ماند یکی از مهترین المان هایی است که گوگل در رنک دهی نتایج جستجو لحاظ می نماید.
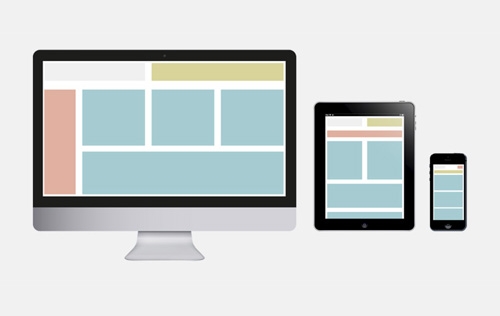
طراحی ریسپانسیو Responsive Design
در این مدل طراحی با استفاده از HTML و CSS وب سایت به گونه ای طراحی می گردد تا با کلیه سایزهای مرورگر سازگار باشد و به عنوان مثال در صورتی که وب سایت را با موبایل و تبلت مشاهده نمایید وب سایت بدون هیچ مشکلی و بدون نیاز به زوم و جا به جایی اسکرول به چپ و راست قابل رویت باشد. امروزه با توجه به اینکه 50 درصد از کاربران اینترنت از موبایل برای رویت وب سایت استفاده می نمایند نسخه موبایلی وب سایت یکی از الزامات وب سایت می باشد و موتورهای جستجو مخصوصا گوگل مدیران وب سایت را تشویق به راه اندازی نسخه موبایلی و سازگاری آن برای سایزهای مختلف صفحه می نمایند. منبع
طراحی انیمیشنی Animated Design
وجود بخش های متحرک در وب سایت باعث جذابیت بیشتر وب سایت و پویا بودن آن می گردد و در صورتی که این کار به درستی انجام گردد حس بهتری نسبت به سایت های بدون تحرک در کاربر ایجاد می گردد. قبل از این، برای انیمیشن سازی در صفحه وب سایت مجبور بودیم از فلش برای متحرک سازی المان های مختلف صفحه استفاده نماییم که مشکلی که وجود داشت آن بود که برخی از مرورگرها از فلش پشتیبانی نمی گردند و معمولا فایل های فلش بسیار سنگین تر نسبت به سایر المان های صفحه بودند و باعث کندی وب سایت می شدند. امروزه متحرک سازی معمولا با استفاده از HTML و CSS و کتابخانه های جاوا اسکریپت نظیر JQUERY و MOOTOOLS و ... انجام می گردند که حجم پیاده سازی انیمیشن به مراتب پایین تر از فلش می باشد.
طراحی 3D Design
این نوع طراحی وب سایت طرفداران خاص خود را دارد و برای آنهایی مناسب تر است که به دنبال قالب های خاص می باشند. در این نوع طراحی قالب به گونه ای طراحی می گردد که حس سه بعدی بودن فضا در کاربر ایجاد گردد و البته این سبک طراحی تداخلی با طراحی دو بعدی ندارد زیر فقط در بخشی از وب سایت این کار انجام می گردد و حس بودن در فضا در کاربر ایجاد گردد.
در پایان
امروزه بهترین سبک طراحی قالب وب سایت معمولا طراحی دو بعدی تک صفحه ریسپانسیو انمیشنی می باشد که بهترین ارتباط را با کاربر برقرار می سازد و تاثیر بسیار مثبتی بر روی سئو وب سایت دارد. هزینه طراحی وب سایت به این روش معمولا نسبت به سایر روش های طراحی بسیار بالاتر می باشد و البته نتیجه گیری از این نوع وب سایت بسیار بهتر است. دارکوب به توجه به تاثیر بسیار بالای سبک های جدید طراحی کارفرمایان محترم خود را تشویق به طراحی این سبک وب سایت می نماید.
منبع و آدرس:
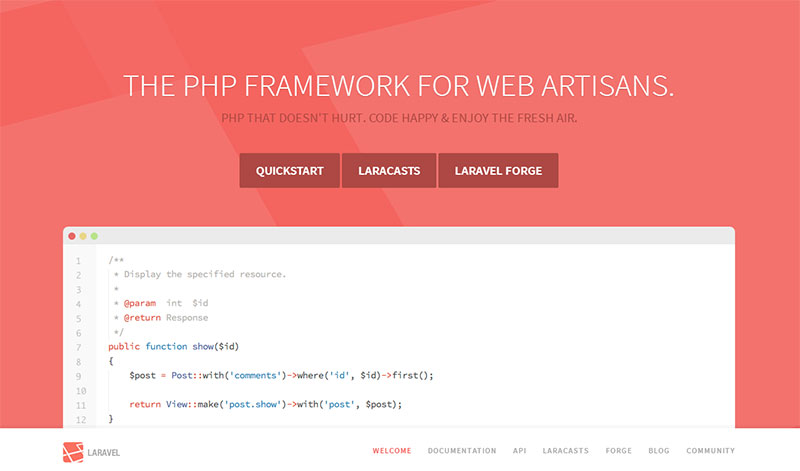
طراحی و ساخت وب سایت با فریم ورک لاراول Laravel

لاراول Laravel فریم ورک توسعه و طراحی سایت اینترنتی می باشد که در زمان و هزینه شما صرفه جویی می نماید و توسعه وب سایت را بسیار ساده می سازد. Laravel در زمان پیدایش خود جامعه کاربری PHP را تحت تاثیر خود قرار داد و برای خود جایگاه ویژه ای در بین فریم ورک های PHP باز نمود و آن نیز به دلیل سادگی و سرعت بالای توسعه وب سایت توسط این فریم ورک می باشد. در حقیقت توسط Laravel می توانید برنامه های وب را با سریعترین و با کیفیت ترین راه پیاده سازی نمایید. با توجه بخش های بسیاری در وب تکرای می باشند و نیازی به پیاده سازی مجدد ندارند لاراول Laravel به شما امکان تمرکز بیشتر بر قسمت هایی از نرم افزار را می دهد که هم اکنون وجود ندارد و جزو بخش های جدید می باشد و این فریم ورک به شما امکان استفاده از میانبرها برای پیاده سازی بخش های تکراری برنامه وب را می دهد که با استفاده از آنها و اضافه نمودن کدهای جدید می توانید به راحتی برنامه مورد نیاز خود را پیاده سازی نمایید.
سیاست لاراول Laravel
لاراول قصد دارد به برنامه نویسان این امکان را دهد تا در محیطی متمایز و ساده و بدون نیاز به درگیر شدن در کدهای پیش پا افتاده و ساده به توسعه بخش های مهم وب سایت خود بیندیشند و بدین وسیله سرعت و بازده پیاده سازی یک برنامه تحت وب را بالا می برد.
فریم ورک چیست؟
لاراول Laravel یکی از جدیدترین فریم ها برای توسعه وب سایت می باشد اما خود فریم ورک به چه معنا می باشد. فریم ورک بستری می باشد که به شما امکان استفاده از کدهای از پیش ساخته شده را می دهد و هدف اصلی فریم ورک ها آسان نمودن برنامه نویسی و دوری از کد نویسی های تکراری می باشد.
ویژگی های لاراول Laravel
- سیستم روتینگ ساده: با استفاده از سیستم روتینگ بسیار ساده می توانید کلیه درخواست را در برنامه به سادگی پاسخ دهید.
- مدیریت داده ها: انتقال و مدیریت داده ها در این سیستم بسیار آسان می باشد و با دیتابیس های MySQL, Postgres, SQL Server, و SQLit سازگاری کامل دارد.
- قالب زیبا: می توانید از کدهای پایه PHP استفاده نمایید و یا از قالب های کد فریم ورک بهره ببرید که کار را بسیار ساده تر می نماید.
- آماده برای آینده: این فریم ورک برای توسعه در آینده بهینه سازی شده و با JSON و سایر ابزارها سازگاری کامل دارد.
- پایه مستحکم: لاراول توسط کامپوننت های مختلف Symfony پیاده سازی شده است که به برنامه شما پایداری و ثبات بالایی می دهد.
- ایجاد شده توسط Composer: Composer یکی از ابزارهای بسیار جالب برای توسعه برنامه ها می باشد که می توانید از ابزارهای قدرتمند آن بهره بگیرید.
- اجتماع بزرگ: امروزه جامعه کاربری بسیار بزرگی از لاراول استفاده می نمایند و پشتیبانی و فایل های آموزشی بسیاری برای آن وجود دارد.
- منبع و لینک:
- طراحی وب سایت با فریم ورک لاراول
برندسازی از طریق طراحی و ساخت وب سایت
بله از طریق طراحی وب سایت می توان برند سازی نمود و البته برای رسیدن به این هدف می بایست بر روی وب سایت تمرکز کافی داد و روزانه و به طور مستمر بر روی آن فعالیت نمود. امروزه با گسترش کاربران اینترنت وب سایت به یکی از بهترین بسترهای تبلیغاتی تبدیل شده است و می توان با حضور قدرتمند و دائمی در اینترنت برند سازی نمود و با توجه به بکر بودن این محیط به نسبت سایرهای زمینه های تبلیغاتی هزینه های تمام شده فعالیت در این فضای مجازی بسیار پایین تر نسبت به سایر زمینه ها می باشد. در این مقاله قصد دارم به شما نحوه برند سازی از طریق طراحی سایت را آموزش دهم تا بتوانید چشم انداز درستی از نحوه راه اندازی و نگهداری یک وب سایت موفق داشته باشید.
در هر شغل و کسب و کاری که هستید وب سایت شما نیاز به توجه و فعالیت روزانه دارد و هر چه تمرکز بیشتر بر روی وب سایت قرار دهید و فعالیت گسترده تری داشته باشید وب سایت شما رتبه بهتری خواهد گرفت و در نتیجه ورودی های بیشتری از موتور جستجو خواهید گرفت. فعالیت هایی که لازم است برای برند سازی خود در محیط اینترنت انجام دهید به شرح زیر است:
- انتخاب دامنه مناسب اولین قدم در زمینه برند سازی اینترنتی می باشد و برای ثبت دامنه حتما می بایست با متخصص سئو و بازاریابی اینترنتی مشورت داشته باشید و ممکن است انتخاب دامنه نامناسب کار شما را برای رسیدن به موفقیت بسیار سخت نماید.
- طراحی وب سایت با سبک جدید داستانی که در این روش سایت به گونه ای طراحی می گردد تا رزومه شرکت به سبکی داستان وار برای کاربر وب سایت توضیح داده شود و کاربر مرحله به مرحله با شرکت آشنا می شود.
- فعالیت روزانه بر روی وب سایت به عنوان مثال روزانه یک مطلب در وب سایت در زمینه فعالیت شرکت می بایست قرار داده شود و هر چه این مطالب مفیدتر و کامل تر باشد تاثیر بهتری بر روی برند سازی خواهد داشت. شرکت ها و مجموعه هایی که خود اقدام به تولید محتوای مورد نیاز مشتریان خود می نمایم نتیجه بهتری خواهند گرفت و اصولا سئو ماهیت خود را در سال های جدید به بازاریابی از طریق تولید محتوا تغییر داده است.
- ایجاد لینک از سایت های دیگر یا به اصطلاح بک لینک سازی بخشی از عملیات برند سازی می باشد که می بایست به صورت دائمی انجام گردد. می توان این کار را از طریق فرومها، بلاگ ها و سایت هایی که قابلیت درج مطلب می دهند انجام داد و لینک منبع را آدرس وب سایت ذکر نمود.
- فعالیت در شبکه های اجتماعی امروزه بسیار مهم می باشد زیرا امروزه تقریبا تمامی کاربران اینترنت عضو یک شبکه اجتماعی هستند و با فعالیت مستمر و متمرکز در شبکه های اجتماعی می توانید به توسعه کسب و کار خود در محیط اینترنت کمک نمایید. دقت نمایید هر چه فعالیت شما بیشتر و مستمر تر باشد نتیجه بهتری از شبکه اجتماعی خود خواهید گرفت.
- ارائه خدمات و محصولات با کیفیت با پایین ترین هزینه ممکن یکی از راه های برند سازی می باشد که با توجه به آنکه اکثر مشتریان به دنبال یافتن محصولات و خدمات با کیفیت با پایین ترین هزینه ممکن هستند باعث بازاریابی شخص به شخص می گردد.
البته بهترین روش برند سازی داشتن مشتریان راضی می باشد و بهتر است در هر کسب و کاری هستید به روش های راضی نگه داشتن مشتریان خود باندیشید و سیاست های شرکت را بر مبنای آن قرار دهید. ارائه خدمات و محصولات با کیفیت با پایین ترین هزینه ممکن یکی از راه های برند سازی می باشد و می بایست در سایر بخش ها نیز خود را تقویت نمایید. پشتیبانی مناسب از محصولات و خدمات، ارائه تخفیف ویژه برای مشتریان، مشتری مداری، برخورد درست و مناسب با مشتریان و سایر موارد می تواند به برند سازی کسب و کار شما کمک نماید.
جهت شناساندن خود به مشتریان حتما می بایست تبلیغات نمایید و هر چه بودجه بیشتری برای تبلیغات اختصاص دهید و این بودجه را هوشمندانه تر هزینه نمایید موفق تر خواهید بود. تبلیغات برای برند سازی را می توانید از طریق تبلیغ در وب سایت های پر بازدید و مرتبط به زمینه فعاایت خود، ارسال ایمیل تبلیغاتی، ارسال اس ام اس تبلیغاتی، تبلیغات در نشریات، جراید و مجلات، بیلبورد و تبلیغات محیطی انجام دهید و بهتر است در تمامی تبلیغات خود آدرس اینترنتی خود را قرار دهید.
البته انجام فعالیت های بالا تنها زمانی به نتیجه خواهد رسید که این فعالیت ها را به صورت مستمر انجام داده و در طی سالیان رعایت نمایید و در صی این مسیر صبر داشته باشید. برای مشاوره در زمینه برند سازی اینترنتی با کارشناسان دارکوب تماس حاصل فرمایید.
سورس و لینک:
طراحی و ساخت برای اعتماد: ایجاد اطمینان در وب سایت
آیا بازدید کنندگان وب سایت شما پس از یک بار بازدید وب سایت از وب سایت شما خارج می شوند؟ آیا در تبدیل بازدید کنندگان وب سایت به مشتریان خود مشکل دارید؟ یکی از دلایلی که باعث عدم تبدیل بازدید کنندگان وب سایت به مشتری می گرددعدم اعتماد می باشد. اما حتی برای وب سایت هایی که به فروش کالا و خدمات نمی پردازند ایجاد اطمینان مهم می باشد.
بالا بردن سطح اطمینان در سایت می تواند باعث بالا رفتن ترافیک در وب سایت گردد که این افزایش ترافیک می تواند به سبب تبادل نظر در مورد یک محصول، دانلود کتاب الکترونیکی و یا عضویت در خبرنامه باشد. برای افزایش سطح اطمینان کاربران وب سایت می توانید موارد زیر را انجام دهید.
شبکه های اجتماعی
امروزه کاربران بسیاری در اینترنت عضو شبکه های اجتماعی هستند و استفاده از شبکه های اجتماعی روز به روز در حال گسترش است به طوری که امروزه هر شخص در اینترنت حداقل عضو یکی از شبکه های اجتماعی می باشد. کاربران امروزه به صحبت های دوستان خود بیش از هر چیزی اطمینان دارند و تصمیمات خود را بر اساس پیشنهادات دوستان و نزدیکان خود می گیرند. در صورتی که بتوانید در شبکه های اجتماعی حضور قوی داشته باشید و به مشتریان خود از طریق این شبکه های اجتماعی در ارتباط باشید و خدمات قابل قبولی به ایشان ارائه نمایید می توانید از طریق شبکه اجتماعی خود در سایر کاربرانی که شما را نمی شناسند جلب اعتماد نمایید. البته دقت نمایید اولین و مهترین مسئله در این روش جلب اعتماد ارائه خدمات و محصولات با کیفیت بالا با پایین ترین هزینه ممکن است و در صورتی که مبنای خود را به این روش بگذارید حتما در ایجاد اطمینان در کاربران خود از طریق شبکه های اجتماعی موفق خواهید بود. سعی نمایید شبکه های اجتماعی مفیدتر در زمینه کاری خود را بیابید و فعالیت روزانه خود را آغاز نمایید و چیزی که باعث اثر گذاری شبکه های اجتماعی در کسب و کار شما خواهد بود تداوم فعالیت با آن می باشد.
ظاهر وب سایت
برای آنکه کاربر با وب سایت شما ارتباط بهتری برقرار نمایید می بایست ظاهر مناسبی داشته باشد تا کاربر مدت زمان بیشتری در وب سایت باقی بماند و بتواند مطالب بیشتری از سایت را مطالعه نماید. برای آنکه وب سایت تاثیر مناسبی در کاربر داشته باشد می بایست ظاهر مناسبی در زمینه فعالیت کاری وب سایت داشته باشد و مثلا در صورتی که جنبه فعالیت وب سایت فروشگاهی می باشد قالب وب سایت نیز حتما می بایست به صورت فروشگاهی طراحی گردد زیرا کاربران با توجه به هر زمینه فعالیتی در انتظار الگوی خاص هستند که در صورتی که وب سایت مورد نظر با الگوی ذهنی آنان مطابقت نداشته باشد شاید برای ادامه فعالیت در سایت سردرگم شوند. سادگی الگوی طراحی باعث می گردند طیف وسیعی از کاربران را جذب نمایید و کاربران بدون پیچیدگی های طراحی بتوانند مطالب لازم را از وب سایت دریافت نمایید. طراحی دو بعدی و فلت که جزو گرایش های 2013 و 2014 می باشد مصداق کامل طراحی ساده می باشد که در این نوع طراحی ها کاربران ارتباط بهتری با وب سایت برقرار می نمایند و بهتر متوجه موضوع فعالیت وب سایت و مکان قرار گرفتن مطالب می گردند.
شفافیت
بهتر است تمامی مطالبی که کاربران وب سایت شما به آن نیازمندند تا بدانند را در وب سایت به صورت کامل و شفاف ارائه نمایید تا کاربر به صورت کامل توجیه گردد. مثلا در صورتی که خدماتی ارائه می نمایید و یا کالایی به فروش می رسانید بهتر است جنبه های مختلف کالا و یا خدمت را به صورت کامل تشریح نمایید تا سوالی برای کاربر باقی نماند. از تشریح نقاط ضعف محصولات و خدمات خود نهراسید و با انجام این کار حس اطمینان و اعتماد بیشتری در کاربر خود ایجاد خواهید نمود.
مجوزها و تاییدیه ها
برای آنکه کاربر با اطمینان بیشتری در وب سایت شما گشت و گذار نماید بهتر است کلیه مجوزها و تاییده های اخذ شده خود را در سایت بارگذاری نمایید و در صورتی که تا کنون اقدام به اخذ مجوز ننموده اید اقدام نمایید. وجود مجوز در سایت باعث قوت قلب مشتریان می گردد و تاثیر بسزایی در تبدیل کاربران وب سایت به مشتری خواهد داشت. همانطور که می بینید دارکوب نیز نماید اعتماد الکترونیکی و مجوز نظام صنفی خود را در سایت جهت جلب اعتماد بیشتر کاربران خود بارگذاری نموده است.
عدم وجود خطا در وب سایت
بهتر است قبل از آنکه کاربران وب سایت شما خطاها و صفحات مشکل دار وب سایت شما را بیابند وب سایت خود را به صورت کامل بررسی نمایید تا مشکلی در سایت وجود نداشته باشد. وجود غلط های املایی و صفحات مشکل دار باعث تاثیر منفی در جلب اعتماد کاربران می باشد. بنابراین بهتر است همین امروز بررسی وب سایت خود را آغاز نمایید.
آدرس و منبع:
ویژگی و قابلیت های پلان اولیه طراحی وب سایت
پلان اولیه طراحی سایت دارکوب برای یک وب سایت شرکتی کامل مناسب می باشد و در این مدت کارفرما مسئولیت درج اطلاعات وب سایت می باشد. در این پلان کنترل پانل وب سایت به کارفرما آموزش داده می شود و کارفرما قادر خواهد بود تا مطالب وب سایت را بارگذاری نماید. یک سایت شرکتی بسته به نوع فعالیت معمولا دارای منوهای صفحه اصلی، درباره ما، تماس با ما، محصولات، پروژه ها، خدمات، گالری تصاویر، لینک های مرتبط، پرسش های متداول، مقالات، گواهینامه ها و ... می باشد که پلان اولیه طراحی سایت دارکوب امکان داشتن چنین منوهایی را برای وب سایت می دهد.
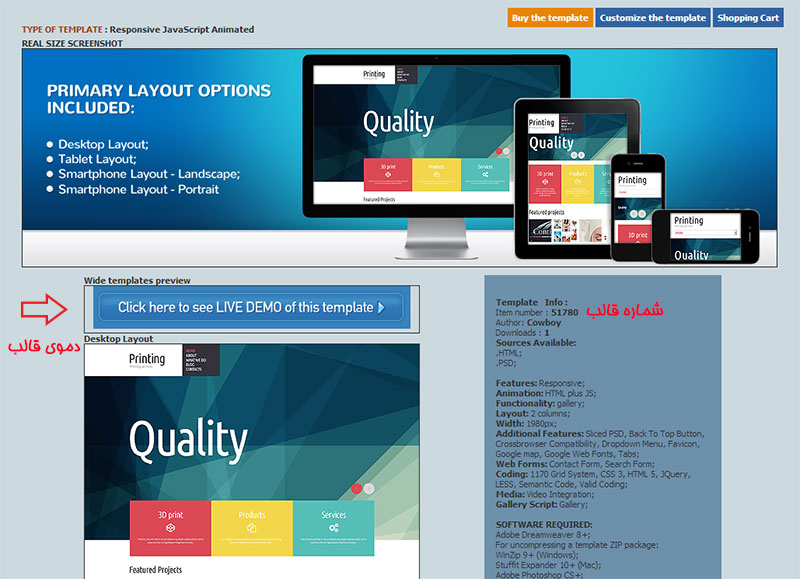
در این پلان کارفرما برای شروع پروژه در ابتدا می بایست قالب مورد نظر خود را از فروشگاه قالب دارکوب انتخاب نموده و شماره قالب آن را یادداشت نماید و به دارکوب اعلام نماید. تمامی قالب ها دموی اجرا شده دارند و برای رویت قالب وب سایت می توانید بر روی کلید دموی قالب کلیک نمایید تا اجرا شده قالب نمایش داده شود.

پس از انتخاب قالب و اعلام به دارکوب عملیات طراحی وب سایت آغاز می گردد که معمولا بین سه الی چهار روز کاری ساختار اولیه وب سایت آماده می گردد. پس از آماده سازی وب سایت کارفما می بایست برای آموزش پنل کاربری و تبادل نظر در دفتر دارکوب حاضر گردد تا کنترل پانل وب سایت آموزش داده شود و در صورت نیاز تغییرات لازم را بر روی وب سایت اعلام نمایید تا توسط تیم دارکوب انجام گردد.
* قالب های موجود در فروشگاه قالب دارکوب معمولا دارای نسخه موبایلی وب سایت می باشند و طرح قالب ها به صورت ریسپانسیو بوده و برای ریسپانسیو بودن قالب ها هزینه جداگانه می بایست پرداخت گردد.
سایت ها معمولا در پلان اولیه دارکوب توسط سیستم های مدیرییت محتوای جوملا و وردپرس پیاده سازی می گردند که این دو سیستم مدیریت محتوا جزو قدرتمندترین سیستم های مدیریت محتوای موجود هستند که دارای قابلیت های فراوانی هستند که در زیر به آن ها اشاره می نماییم:
امکانات کنترل پانل پلان اولیه طراحی وب سایت
- قابلیت تغییر قالب سایت که باعث می گردد در آینده در صورتی که نیاز به تغییر قالب وب سایت باشد نیاز به طراحی مجدد وب سایت نباشد و تغییر ظاهر وب سایت تنها از طریق تغییر قالب وب سایت آن هم با هزینه اندک ممکن باشد.
- سیستم مدیریت کاربران وب سایت و سطح دسترسی که این امکان را می دهد که در سایت گروه کاربران مختلفی داشته باشیم و مطالب خاصی را برای گروه کاربری خاص قابل نمایش و ویرایش معین نماییم.
- سیستم ارسال ایمیل گروهی به کاربران که از طریق این بخش می توانیم اخبار و رویدادهای شرکت را به اطلاع کاربران وب سایت برسانیم که به این بخش در اصطلاح خبرنامه گفته می شود.
- سیستم مدیریت منوهای وب سایت که امکان مدیریت منوها و زیرمنوها را می دهد. این بخش امکان مدیریت چندین گروه منو و زیر منو در انواع مختلف را می دهد.
- بخش مدیریت مطالب که این امکان را می دهد که مطالب را به صورت تک صفحه و یا لیست مطلب و همچنین مطلب در دسته بندی های مختلف داشته باشیم که این بخش عملا هر نوع ساختار اطلاعاتی را شامل می شود.
- بخش گالری تصاویر که قابلیت ایجاد بخش گالری عکس را می دهد که معمولا تصاویر در دسته بندی های مختلف قابل بارگذاری و نمایش هستند که این بخش برای ارائه گواهینامه ها نیز معمولا مورد استفاده قرار می گیرد.
- بخش تماس با ما که شامل ارائه اطلاعات تماس شرکت و همچنین فرم تماس با ما می باشد که کاربران می توانند فرم تماس را تکمیل نموده و درخواست خود را از طریق سایت ارسال نمایند.
با توجه به آنکه در این پلان از سیستم مدیریت محتوای جوملا و وردپرس استفاده می گردد امکان نصب و استفاده از کلیه پلاگین های جوملا و وردپرس در وب سایت وجود دارد که البته انجام این کار به مبتدیان توصیه نمی گردد.
* سایت های جوملا و وردپرس پس از راه اندازی حتما می بایست ایمن سازی گردند در غیر این صورت حتما دچار مشکلات امنیتی می گردند و دارکوب در کلیه پلان های خود ایمن سازی وب سایت را انجام می دهد.
سورس: