طراحی سایت با اسنیپت های جدید گوگل - دارکوب در بلاگ اسکای
تلفن تهران: 22083926 - 22085386 - 22082258 | آدرس: تهران، سعادت آباد، سرو غربی، کوچه آریا، پلاک 4، واحد 7طراحی سایت با اسنیپت های جدید گوگل - دارکوب در بلاگ اسکای
تلفن تهران: 22083926 - 22085386 - 22082258 | آدرس: تهران، سعادت آباد، سرو غربی، کوچه آریا، پلاک 4، واحد 7آموزش ساخت و طراحی سایت با جوملا به صورت رایگان ویژه مبتدیان

ساخت سایت با جوملا
جوملا سیستم مدیریت محتوای رایگانی می باشد که از طریق آن به آسانی می توانید ساخت سایت خود را انجام دهید. قبل از همه می بایست دامنه خود را ثبت نموده و هاست خود را خریداری نمایید. می توانید دامنه و هاستینگ خود را از هاست دارکوبتهیه نمایید زیرا دارکوب هاست ویژه جوملا را به مشتریان خود ارائه می نماید.
* دقت نمایید در صورتی که قصد دارید از جوملا 3 استفاده نمایید نسخه PHP بر روی سرور شما حتما 5.3.1 به بالا باشد و حتما سرور قابلیت magic_quotes_gpc غیر فعال باشد.
پس از تهیه هاستینگ می بایست جوملا را از سایت رسمی جوملا به آدرس http://www.joomla.org دانلود نموده و در سایت خود از طریق FTP و یا کنترل پانل هاست بارگذاری نمایید.
فایل دانلود شده از سایت جوملا معمولا یک فایل فشرده می باشد و پس از بارگذاری آن به سرور حتما می بایست آن را از حالت فشرده خارج نمایید. فایل را می بایست در فلدر public_html سرور هاست خود از حالت فشرده خارج نمایید تا فایل ها در این فلدر قرار داده شوند.
بعد از بارگذاری فایل های جوملا به سرور و اکستراکت نمودن آن می بایست دیتابیس MYSQL را بر روی سرور ایجاد نموده و نام کاربری و رمز عبور به آن اختصاص دهید و اطلاعات آن را در مکانی ذخیره نمایید.
پس از ساخت دیتابیس آدرس سایت خود را (جایی که جوملا را بر روی آن بارگذاری نموده اید) توسط مرورگر وب باز نموده تا مراحل نصب آغاز گردد. اطلاعات لازم را در فیلدهای مورد نظر در نمایید تا عملیات نصب تکمیل گردد.
* پس از اتمام عملیات نصب حتما بر روی "حذف فایل نصب" کلیک نموده تا فایل های نصب حذف گردند.
هم اکنون سایت جوملای شما با قالب پیش فرض جوملا آماده استفاده می باشد و می توانید آن را مدیریت نمایید. برای تغییر قالب جوملای خود می بایست به منوی extension >> template manager مراجعه نمایید و قالب پیش فرض خود را انتخاب نمایید. پیش فرض جوملا در حدود سه قالب دارد و برای نصب قالب های جدید جوملا می بایست قالب مورد نظر را در extensions >> extension manager نصب نمایید.
چند وب سایت برای قالب های رایگان جوملا
http://joomlatemplates.me/3.0/
http://www.joomlaperfect.com/joomla30
http://www.astemplates.com/free-joomla-templates
http://www.joomlart.com/joomla/templates/tag/free
البته دقت نمایید بهتر است مدیریت وب سایت خود را زیر نظر متخصص وب سایت انجام دهید زیرا جوملا ریزه کاری های فراوانی دارد که در نظر نگرفتن آنها ممکن است منجر به عدم موفقیت وب سایت گردد. به عنوان مثال در صورتی که جوملا امن سازی نگردد ممکن است بعد از مدتی دچار مشکلات امنیتی فراوانی بگردد از این رو بهتر است مدیریت وب سایت خود را زیر نظر متخصص طراحی سایت جوملا انجام دهید. پلان اولیه ساخت سایت دارکوب با هزینه بسیار پایین شامل این پشتیبانی نیز می باشد. برای مشاوره در زمینه طراحی سایت با جوملا با دارکوب تماس حاصل فرمایید.
آدرس:
انواع و روش های تبلیغات برای بالا بردن رنک و رتبه وب سایت

روش های تبلیغاتی متفاوتی برای بالا بردن رنک وب سایت و میزان بازدید کنندگان آن وجود دارد که می توانید بسته به بودجه و نوع فعالیت خود یکی از آنها را انتخاب نمایید. البته در صورتی که تمام روش های تبلیغات برای سایت به صورت مداوم در نظر گرفته شود سایت رنک قابل قبولی خواهد گرفت. چند مورد را در بخش زیر برای شما بیان می نماییم:
تبلیغات در سایت های پر بازدید
انجام تبلیغات در سایت های پر بازدید یکی از راه های افزایش رنک و بازدید کنندگان وب سایت می باشد. در صورتی که تبلیغات خود را در سایت های مرتبط به زمینه فعالیت خود قرار دهید نتیجه مطلوب تری از نظر سئو برای سایت شما در بر خواهد داشت. تبلیغات در سایت های پر بازدید و معتبر به برند سازی شما نیز کمک می نماید و باعث بالا رفتن اعتبار شغلی شما خواهد گردید. برای مشاهده لیست سایت های پر بازدید موجود در ایران با این لینک مراجعه نمایید.
ارسال ایمیل تبلیغاتی
بانک های ایمیل فراوانی وجود دارند که می توانید ایمیل های تبلیغاتی خود را به آنها ارسال نمایید. شرکت های ارسال ایمیل انبوه این کار را برای شما انجام می دهند. دقت نمایید ارسال ایمیل انبوه در صورتی که تحت نظر سئو کار انجام نگردد ممکن است باعث صدمه به سئو سایت شما و در نهایت افت رنکینگ وب سایت شما گردد.
ارسال اس ام اس تبلیغاتی
ارسال اس ام اس تبلیغاتی یکی از روش های تبلیغات برای سایت می باشد و بسیار مطمئن می باشد و ریسکی برای وب سایت شما نخواهد داشت. البته بهتر است ارسال اس ام اس را برای کاربرانی که بیشتر به کسب و کار شما نیازمندند ارسال نمایید. بانک های شماره تلفن های همراه با دسته بندی شغلی و منطقه ای مختلفی وجود دارند که می توانید از آنها استفاده نمایید.
فعال بودن وب سایت
فعال بودن وب سایت یکی از روش های بالا بردن رنک وب سایت می باشد. فعال نگه داشتن وب سایت از طریق درج مطالب و مقالات مرتبط به زمینه شغلی به صورت دوره ای بر روی وب سایت می باشد. به عنوان مثال سعی نمایید هفته ای یک بار در وب سایت خود مقالات در زمینه شغلی خود و مورد نیاز مشتریان خود قرار دهید تا سایت شما فعالیت مطلوبی داشته باشد. هرچه این کار بر روی این کار تمرکز بیشتری بگذارید نتیجه بهتری خواهید گرفت به عنوان مثال می توانید مطالب را به صورت روزانه در سایت قرار دهید. همیشه برای اضافه نمودن مطلب به سایت کیفیت را بر کمیت ترجیح دهید و مطالب با کیفیت بر روی سایت خود قرار دهید.
ایجاد لینک از سایت های دیگر
یکی از راه های دیگری که باعث بالا رفتن رنک وب سایت شما می گردد ایجاد بک لینک از سایت های دیگر به سایت شما می باشد. این کار را به صورت مدام انجام دهید و برای انجام این کار حتما با متخصص سئو مشورت نمایید زیرا در صورتی که این کار به صورت غیر طبیعی انجام شود صدمه به رنک وب سایت وارد خواهد آورد.
تبلیغات محیطی در سطح شهر
انجام تبلیغات محیطی در سطح شهر و قرار دادن آدرس وب سایت در آن یکی از روش های تبلیغات بسیار خوب برای وب سایت می باشد. البته هزینه آن بسیار بالاست و هر مجموعه ای توان انجام این کار را ندارد.
تبلیغات در جراید و نشریات
تبلیغات در جراید و نشریات نیز یکی از روش های تبلیغ بر روی سایت می باشد. بهتر است این کار را بر روی جراید و نشریات مرتبط به کار خود انجام دهید و همچنین در بخش های انجام گیرد که معمولا خوانندگان به آن نیازمندند.
آدرس:
7 راه برای طراحی و ساخت وب سایت کاربر پسند

ساخت سایت کاربر پسند
برای آنکه بهترین نتیجه را از وب سایت خود بگیریم می بایست تمرکز اصلی خود را در ساخت سایت بر روی کاربر و تجربه آن از سایت قرار دهیم. می بایست سایت به گونه ای طراحی گردد تا کاربر به راحتی و بدون هیچ مشکلی بتواند به اطلاعات مورد نیاز خود در وب سایت دسترسی پیدا نماید. در حقیقت ساخت وب سایت می بایست کاربر پسند انجام گردد و همه موارد می بایست برای بازدیدکندگان وب سایت به راحتی در دسترس باشد. در دارکوب ساخت وب سایت ها بر پایه سادگی و کاربر پسند بودن آن می باشد و می توانید جهت هر گونه مشاوره با کارشناسان مجموعه تماس حاصل فرمایید. در بخش زیر روش های داشتن وب سایت کاربر پسند را برای شما بیان می نمایم:
منو بندی و ساختار جامع اطلاعاتی وب سایت
برای آنکه کاربر در سایت شما سر در گم نشود و بتواند به راحتی مطالب مورد نیاز خود را بیابد می بایست ساختار و شاخه بندی درستی داشته باشید و در منوبندی خود نهایت دقت را به عمل آورید. برای منوبندی وب سایت خود حتما قبل از ساخت منوها چارت اطلاعتی خود را بدست آورید و بخش های مورد نظر اصلی و زیر شاخه ها را به صورت جامع در آن طراحی نمایید.
در دسترس بودن منوها
همیشه و در تمامی صفحات وب سایت خود منوهای اصلی را برای کاربر در دسترس قرار دهید تا کاربران بتوانند به راحتی در بخش های مختلف وب سایت شما حرکت نمایند.
انتخاب رنگ مناسب
در انتخاب رنگ بسیار دقت نمایید و رنگ بندی مناسب برای زمینه شغلی خود ایجاد نمایید. امروزه استفاده از رنگ های دو بعدی بر استفاده از پالت های رنگ قدیمی وب ترجیح دارد و این نوع رنگ ها بسیار کاربر پسند تر از رنگ های قدیمی می باشد.
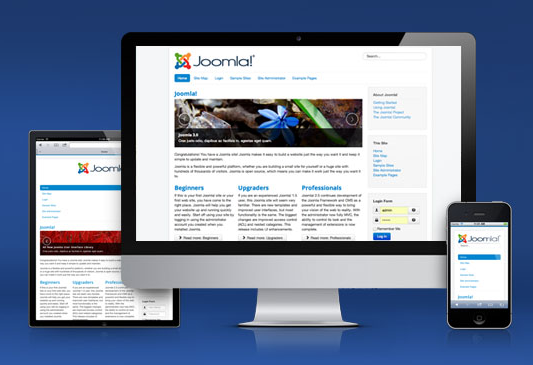
ساخت نسخه موبایلی وب سایت
با توجه به آنکه در اکثر کشورها در حدود 50% از کاربران از موبایلی برای مرور وب استفاده می نمایند لازم است نمایش وب سایت خود را در مرورگرهای موبایلی و تبلت سازگار سازی نمایید تا کاربران بتوانند به راحتی با مرورگرهای موبایل خود وب سایت شما را مشاهده نمایند و عملیات های لازم را انجام دهند. روشی که برای طراحی سایت موبایلی توصیه می گردد ریسپانسیو می باشد که گوگل نیز مدیران وب سایت را تشویق به راه اندازی این نوع نسخه موبایلی وب سایت می نماید.
استفاده از تصاویر و مدیاها
سعی نمایید در کنار قرار دادن مطالب و محتوا در وب سایت از تصاویر استفاده نمایید تا کاربر ارتباط بهتری با مطالب وب سایت برقرار نمایید. وجود یک مقاله بلند بدون استفاده از هیچ تصویری برای کاربر زیاد جالب نیست.
بخشی برای ارسال نظر کاربران
در سایت خود حتما بخشی طراحی نمایید تا در صورتی که کاربر درخواستی داشت و یا قصد ارسال نظر داشت بتواند از آن فرم نظرات و درخواست های خود را ارسال نمایید. این بخش را حتما در تمام صفحات وب سایت قرار دهید و حتما دسترسی با آن آسان باشد.
قرار دادن مطالب مفید در سایت
در حقیقت کاربران برای دسترسی به مطالب مفید وب سایت شما وارد آن می شوند بنابراین در سایت خود مقالات و مطالب مرتبط در زمینه شغلی خود قرار دهید و در تهیه مقالات سعی نمایید نیازها و مشکلات کاربران خود را در نظر گرفته و در جهت رفع آن تلاش نمایید.
مشخص نمودن نیازها کارفرما
حتما در ساخت سایت نیازهای کارفرما را در نظر گرفته و سایت را با توجه به بازار کار و کاربران آن طراحی نمایید. عدم توجه به نیازهای وب سایت و کاربران آن ممکن است صدمات جدی به وب سایت وارد آورد.
آدرس:
چرا 1393 سال طراحی صفحات سایت موبایلی می باشد

امروزه کاربران بسیاری از موبایل و تبلت برای وبگردی استفاده می نمایند و روز به روز نسبت وبگردان موبایلی به کامپیوتری در حال افزایش است. با توجه به هوشمند شدن موبایل ها و تجهیزات الکترونیکی کاربران به راحتی می توانند وب سایت ها را در مرورگر موبایل مشاهده نمایند. امروزه این آمار در اغلب کشورها یا 50% رسیده و روز به روز در حال افزایش است.
با توجه به مطالب گفته شده در بالا در صورتی که وب سایت خود را برای کاربران موبایلی آماده سازی ننمایید و سایت شما نمایش درستی در صفحه های نمایش و مرورگرهای موبایل نداشته باشد شما حجم عظیمی از کاربران را از دست خواهید داد.
روش های مختلفی برای طراحی سایت موبایلی وجود دارد که بهترین روش آن بنا بر نظر گوگل در اکثر موارد طراحی سایت ریسپانسیو می باشد. طراحی سایت ریسپانسیو و یا رسپانسیو به نوعی طراحی وب سایت گفته می شود که در آن وب سایت نمایش خود را به سایزهای مختلف صفحه سازگار می نماید و کاربر به راحتی و بودن نیاز به بزرگنمایی و یا اسکرول می تواند صفحات وب سایت را مشاهده نمایید و در وب سایت گشت و گذار نماید.
اهمیت طراحی نسخه موبایلی وب سایت به حدی بالا رفته که کارشناسان وب مدیران وب سایت را تشویق به راه اندازی وب سایت در ابتدا برای موبایل و بعد برای کامپیوترها می نمایند و در حقیقت طراحی نسخه موبایلی وب سایت امروزه اولویت بیشتری نسبت به طراحی نسخه کامپیوتری گرفته است.
با توجه به موارد ذکر شده در بالا اهمیت سازگاری وب سایت برای موبایل و تبلت در سال 1393 کاملا مشخص می شود و در صورتی که در حال طراحی وب سایت هستید و یا هم اکنون سایتی دارید سازگاری وب سایت با موبایل را به امکانات وب سایت اضافه نمایید.
در حقیقت با انجام این کار آینده وب سایت خود را تضمین می نمایید زیرا هر روز به کاربرانی که از موبایلی برای مرور وب استفاده می نمایند افزوده می شود و وب سایت شما پذیرای آینده وب خواهد بود.
سازگاری وب سایت با موبایل همچنین تاثیر مثبت بر روی رنکینگ وب سایت خواهد داشت. زیرا که زمانی که کاربران موبایلی وارد وب سایتی می گردند که سازگار با موبایل بوده به گشت و گذار خود در وب سایت ادامه می دهند و همین مورد باعث بالا رفتن مدت زمان ماندن کاربران در وب سایت می گردد که این مورد باعث بالا رفتن رنک وب سایت در موتورهای جستجو می گردد. همچنین موتورهای جستجو مخصوصا گوگل زمانی که کاربران از موبایل برای جستجو استفاده می نمایند به سایت هایی که نسخه موبایلی دارند رتبه بهتری می دهند و همین مورد باعث بالا رفتن تعداد بازدیدکنندگان وب سایت خواهد بود.
در نتیجه در صورتی که به دنبال افزایش تعداد بازدید کنندگان وب سایت خود هستید حتما سایت خود را سازگار با موبایل طراحی نمایید. حتی در صورتی که وب سایت شما نسخه موبایلی ندارد به راحتی می توانید امکان سازگاری با موبایل را به آن اضافه نمایید. برای هر گونه مشاوره در زمینه طراحی سایت های سازگار با موبایل با شماره های دارکوب تماس حاصل فرمایید.
آدرس:
استفاده از سیستم های مدیریت محتوا یا کد نویسی از اساس و بیس
در صورتی که قصد راه اندازی وب سایت را دارید ممکن است برای شما نیز این چالش پیش آمده باشد که از سیستم های مدیریت محتوای موجود استفاده نمایید و یا سایت را از پایه پیاده سازی نمایید. سیستم های مدیریت محتوا در حقیقت نرم افزارهایی تحت وب هستند که به شما امکان راه اندازی و مدیریت وب سایت ها را تحت وب می دهند. در بخش پایین مطلب را برای شما به طور کامل روشن می نماییم. دو نوع سیستم مدیریت محتوا وجود دارد:
- سیستم های مدیریت محتوا رایگان نظیر جوملا، وردپرس، دروپال و ... که با استفاده از این نرم افزارها می توانید سایت خود را به راحتی راه اندازی نموده و به صورت آنلاین مدیریت نمایید.
- سیستم مدیریت محتوای نوشته شده توسط شرکت های طراحی وب که برخی از شرکت ها به طور اختصاصی از سیستم مدیریت محتوای نوشته شده توسط خود استفاده می نمایند

مزیتی که سیستم های مدیریت محتوای رایگان بر غیر رایگان دارند آن است که هزینه تمام شده اجرای پروژه طراحی سایت را پایین می آورند و با توجه به امکانات بسیار موجود آنها سرعت طراحی سایت را بالا می برند و به راحتی می توانید امکانات جدیدی به آن اضافه نمایید و آن را توسعه دهید. عیبی که سیستم های مدیریت محتوای رایگان در مقابل اختصاصی دارند آن است که امنیت پایین تری نسبت به سیستم های اختصاصی دارند و آن به دلیل تعداد بالای استفاده کنندگان از این سیستم های مدیریت محتوا می باشد که با توجه به دانش بسیار از سیستم های رایگان برخی سودجویان می توانند از حفره های امنیتی این سیستم ها استفاده نموده و آن را دچار مشکل سازند. اما می توان سیستم های مدیریت محتوای رایگان را امن سازی نمود تا دچار مشکلات امنیتی نگردد. امن سازی سیستم های مدیریت محتوای رایگان می بایست حتما توسط برنامه نویسی با سابقه که آگاهی کامل از سیستم مدیریت محتوا دارد انجام گردد. هر سیستم مدیریت محتوا نیاز به کارشناس و متخصص خود را دارد بنابراین در صورتی که از سیستم های مدیریت محتوای رایگان استفاده می نماید حتما از متخصص امن سازی خبره برای امنیت وب سایت خود کمک بگیرید.
با توجه به موارد ذکر شده در بالا مشخص شده تنها مزیتی که سیستم های مدیریت محتوای اختصاصی در مقابل سیستم های رایگان دارند امنیت آن است که آن را هم می توانید با استفاده از امن سازی وب سایت خود برطرف نمایید و در مقابل از مزایا و امکانات بسیار سیستم های مدیریت محتوای رایگان استفاده نمایید.
کد نویسی یک سایت از پایه هزینه های یک پروژه را بسیار بالا می برد و رشد پروژه با سرعت بسیار پایینی انجام می گردد. پروژه های طراحی وب نقطه های مشترک فراوانی دارند که ضرورتی ندارد در هر پروژه دوباره بازنویسی گردند. در حقیقت کار سیستم های مدیریت محتوا آن است که نقاط مشترک سایت ها در آن تعبیه شده و لازم نیست دوباره آن را کد نویسی نمایید. به عنوان مثال تمامی پروژه های وب به سیستم مدیریت منو نیازمندند و در صورتی که شما این بخش را طراحی نموده باشید نیازی به کد نویسی مجدد آن در پروژه بعدی نیست و کافی است که مدیریت آن را در پروژه جدید خود استفاده نمایید.
امکانات اولیه و مورد نیاز در سیستم های مدیریت محتوا دیده شده و در صورتی که نیاز به امکان خاصی در وب سایت خود داشتید می توانید به راحتی آن را به امکانات سایت خود با کد نویسی اضافه نمایید. سیستم های مدیریت محتوای رایگان نظیر جوملا و وردپرس امکانات جانبی فراوانی دارند و در صورتی که امکان و قابلیت مورد نظر شما در امکانات پایه نرم افزار وجود نداشت قبل از آن که اقدام به کد نویسی جهت اضافه نمودن قابلیت جدید نمایید می بایست به بخش امکانات جانبی سیستم مدیریت محتوا مراجعه نموده و در آن بخش جستجو نمایید. معولا امکان مورد نظر خود را و یا چیزی شبیه به آن را در آن بخش خواهید یافت. در صورت یافتن امکان می توانید آن را به راحتی در سیستم مدیریت محتوای خود نصب نمایید و در صورت نبود امکان می توانید آن را در سایت خود کد نویسی نمایید.
با توجه به مطالب ذکر شده در بالا متوجه می شویم به هیچ وجه نیازی نیست به صرف هزینه بسیار و کد نویسی های پیچیده بخش های مورد نظر وب سایت خود را مجددا پیاده سازی نماییم و تنها کاری که لازم است انجام دهید با استفاده از متخصص سیستم های مدیریت محتوای رایگان می توانید به راحتی و با کمترین هزینه و بالاترین سرعت سایت خود را راه اندازی نمایید. توسعه و نگهداری این نوع سایت ها نیز به دلیل اشراف اکثر برنامه نویسان به کد نویسی آن ساده تر خواهد بود و می توانید پروژه طراحی وب خود را توسط تیم برنامه نویس دیگری پشتیبانی نموده و توسعه دهید.
آدرس: